
Planning your online business goals with a specials
Kristin Weswoo
Aug 30, 2023
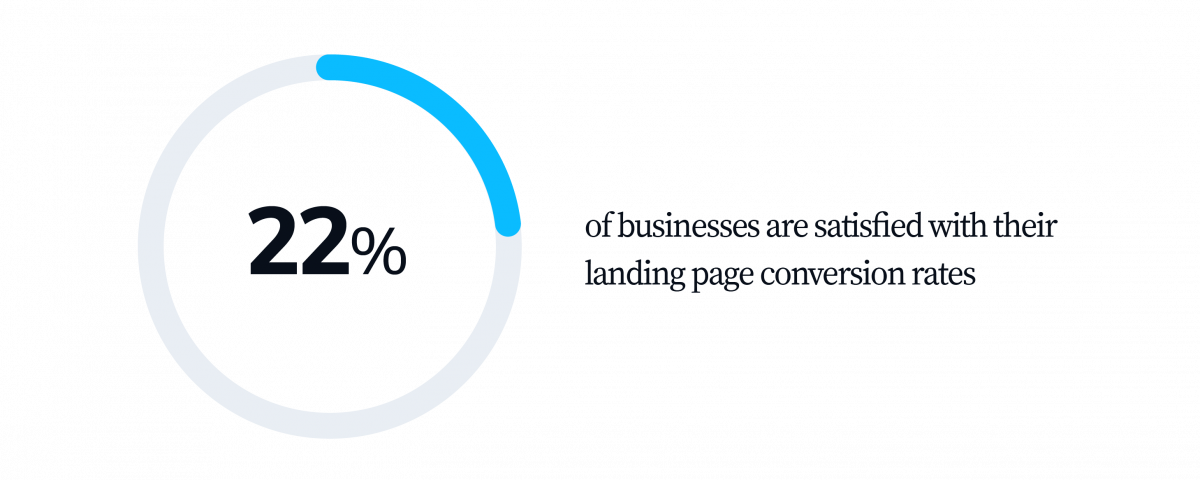
只有大约 22% 的企业对其着陆页转换率感到满意。这个数字可能非常令人生畏,但幸运的是,它并没有以任何方式固定。这就是优化的目的。
构建可转换的Shopify 登录页面是一项多维任务,需要您在坐下来编写副本和设计布局之前提出和回答一些问题。
首先,您需要建立一个 Shopify 商店,然后考虑您将使用登录页面做什么(目标)?其次,你要针对谁(观众)?第三,您将如何为您的页面带来流量?最后,如何让您的 Shopify 登录页面真正起作用,从而实现它的目标?
如果您考虑到不断变化的趋势、消费者的期望以及市场上可用的众多解决方案,那么最后一项任务尤其困难。您可能已经听说页面交互性将成为2020 年登陆页面的基本要素之一。
交互式页面通过按钮、导航、固定位置、声音、动画或拖放来吸引客户。它们生动而迷人。
但是您的产品页面需要的不仅仅是花里胡哨的东西。如今,任何人都可以拥有引人入胜的故事和漂亮的设计。您希望您的页面脱颖而出并提供更多内容 - 一次对话可以为卓越的客户体验增添很多。

将您的网站访问者转变为满意的客户。

Shopify 登陆页面常见错误
常见的 Shopify 产品页面错误与受众、图像和副本有关。例如,这些是:
- 糟糕的设计
- 错误的目标受众
- 广告文案和页面文案之间的差异
- 复杂的语言
- CTA 按钮不清晰和/或按钮过多
- 没有明确的目的
- 通用内容
- 信息超载
我们将解决这些错误并向您展示如何修改它们。然后,为您提供有关如何收集数据的一些提示,以便您找出破坏转化的罪魁祸首。

Shopify 登陆页面最佳实践
登录页面最佳实践只是帮助您为 Shopify 商店构建最佳登录页面的起点。之后,您需要进行实验、测试、分析、改进和再次测试。这些实践和您设法得出的结论将帮助您在未来构建更好的页面。
- 尝试对话式方法
- 识别您的客户
- 设定一个目标
- 包括有意义的 CTA 按钮
- 亲吻您的 Shopify 登录页面
- 保持内容清晰、一致和相关
- 专注于标题和英雄形象
- 关注性能
#1. 尝试对话式方法
想象一下,作为潜在客户的您站在店面,试图弄清楚这是一个什么样的地方。没有招牌,没有横幅,窗户上都盖着百叶窗,所以你不能偷看里面。
哦,没关系……你要去别的地方。你只需要一个[产品],还有数百家其他商店出售它。
在虚拟世界中,登陆页面是店面,在这个故事中,它没有达到它的目的。得出的结论是,有人刚刚失去了一个客户...来想一想,是不是这么容易得多,如果有一个人,你可以倾诉,只是问你需要的问题?
当然!
为您的着陆页增添人情味
有人会亲自向您介绍产品、回答一些问题或只是进行对话,可以让访问者 在您的 Shopify 登录页面上停留更长时间。
最好的部分:您可以为访问者提供这样的 客户体验,甚至可以在他们离开之前成为第一个与他们互动的人。因此,即使您最初在登录页面上遇到一些问题,与其他人的对话也可以弥补。
您需要做的就是在您的登录页面上安装实时聊天功能,并将您的常规 Shopify 登录页面变成对话式页面!这样一来,您的访问者就有了可以求助的人,以防他们想询问您的产品。提高访客参与度
实时聊天是一种简单的解决方案,可将您与访问者和客户无缝连接。通过实时聊天,您可以提供与传统商店类似的客户体验。
例如,您可以迎接你的访客,收集线索,建立关系,与你的客户,并提供惊人的客户支持。

自动客户参与
您可以更进一步,使用聊天机器人自动化整个过程。他们提供 24/7 全天候帮助并使您的 Shopify 登录页面更有趣。通过有趣的对话流程或测验,聊天机器人可以吸引访问者并帮助他们进行转换。
聊天机器人可以极大地补充您的网站并用作“备份”。如何?如果有一个访问者不喜欢阅读您登陆页面上的所有信息,那么您的聊天机器人可以告诉客户需要知道的一切。
如果您的潜在客户对您提供的产品感兴趣,聊天机器人可以从他们那里收集任何必要的详细信息,并充当 CTA 按钮来完成旅程。
尝试由聊天机器人提供支持的 Tidio 实时聊天。这是一个轻量级的解决方案,不会损害您的着陆页性能。
关键要点
实时聊天和聊天机器人可以显着提高您的访客参与度、转化率以及整体客户体验。
#2. 识别您的客户
所以让我们从基础开始。您需要回答的最重要的问题是:您的客户是谁?或者:你的目标受众是谁?
他们是需要花哨但便宜的衣服的大学生吗?寻找结婚戒指的所有年龄的夫妇?十几岁的极客,谁在追求星球大战的光剑或丘巴卡服装?需要设计和打印名片的商务专业人士?或者寻求饮食帮助的人可能会减掉一些额外的体重?

如果我们谈论的是某些特定受众,例如大学生,那么我们应该提出更多问题以了解更多关于他们的信息。例如,他们的平均年龄是多少?他们的经济状况如何?他们喜欢什么和不喜欢什么?他们来自哪里?他们的挫折和动机是什么?

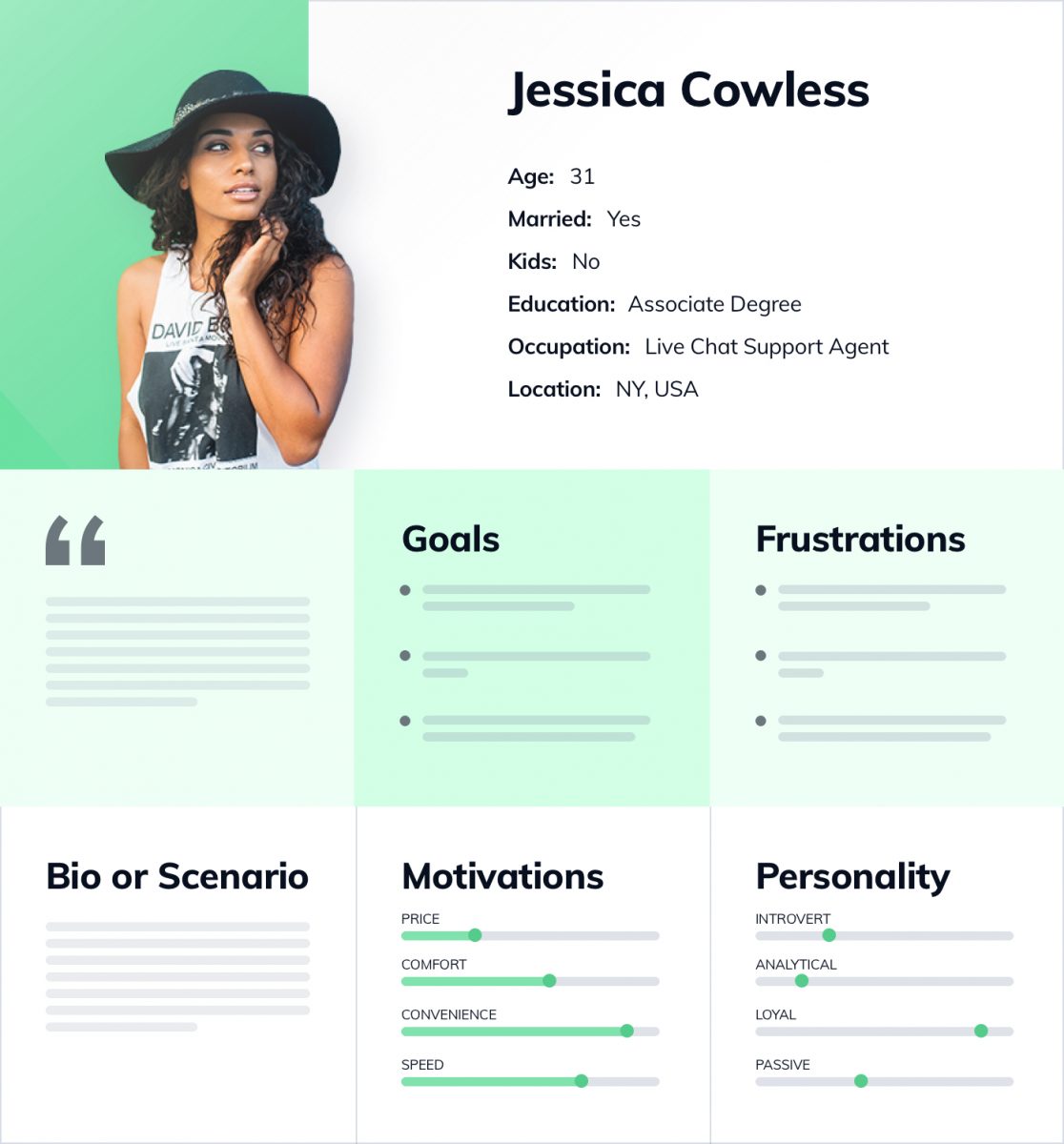
以这种方式考虑您的客户,您尝试将自己置于他们的位置。当您设法确定他们的共同特征时,您可以创建一个所谓的买家角色,该角色应该具有真实的背景(姓名、年龄、性别、生物、习惯、痛点、形象等)。
如何识别您的客户?
该受众研究大致可分为两个步骤。
首先,您收集尽可能多的客户数据以创建角色。
1.通过市场调查创建您的客户的粗略资料。
找出他们的事实特征是什么:
- 年龄(不需要非常精确。知道他们目前处于什么生活阶段就足够了)
- 性别
- 职业
- 收入
- 地点
- 语
- 爱好
2. 接下来,继续了解他们的情绪和动机。定义您的客户:
- 需要(家庭需要、情感需要、社交需要)
- 需求(家庭、工作)
- 预算压力
3. 最后,您可以专注于那些有助于您定位产品或服务的领域。例如:
- 首选购买方式(在线、电话、亲自到店)
- 他们的决定是自发的还是非常仔细地考虑每个决定?
您如何收集现有和潜在客户的数据?
- 调查
- 电子邮件
- 通讯
- 社交媒体(例如 Facebook Audience Insights)
- 客户支持(或其他一些面向客户的员工)
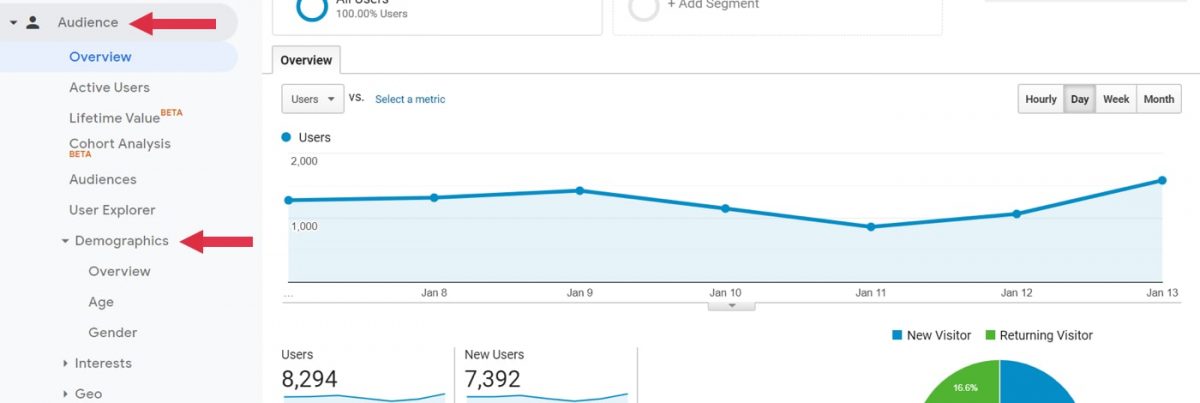
- 谷歌分析(“受众”标签>“人口统计”)
- 谷歌趋势
- 亲朋好友

其次,考虑你自己销售的产品或服务,并决定你带来的核心报价(或好处)是什么。
- 您的客户会使用该产品或服务来做什么?
- 他们为什么喜欢它?
- 谁会从中受益最大?(即这是您的角色想要的吗?)
- 您的产品或服务如何解决客户的痛点?(即您的报价将如何让您的客户生活得更好?)
- 是什么让您在竞争中脱颖而出?(即您的独特价值主张是什么?)
关键要点
正确定位您的页面可以将转化率提高 300%(来源),因此请根据受众定制您的产品页面。只有了解您的客户需要什么以及他们的痛点是什么,您才能将您的产品/服务作为解决方案呈现,从而使您的着陆页听起来更有说服力。
#3. 设定一个目标
您创建 Shopify 登录页面是有原因的。它以前如何?你想用它实现什么目标?
或者换句话说,您希望访问者做什么?你想让他们买东西吗?要留下他们的电子邮件地址?询问您的产品/课程/服务?

定义着陆页的目标并坚持下去。如果您希望您的访问者更多地查询某个特定产品系列,请在整个页面中明确说明。否则,如果您试图一次性完成太多事情,您的访客会感到困惑,并会失去耐心和/或兴趣。
关键要点
大量不同的优惠可以将转化率降低高达 266%(来源),因此请记住将一个着陆页专用于一个目标。
#4. 包括有意义的 CTA 按钮
当您设法定义Shopify 登录页面的目标时,将其转换为 CTA 按钮。
例如,假设您希望访问者留下他们的电子邮件地址,以便向他们发送有关您的在线课程的电子书。关闭潜在客户捕获表单的 CTA 按钮可能会显示“下载您的电子书”或“向我发送我的电子书”。
着陆页 CTA 按钮设计指南:
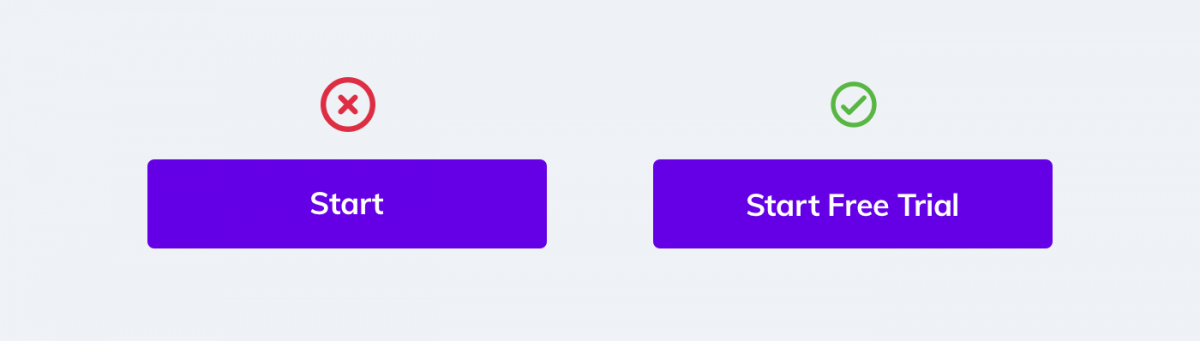
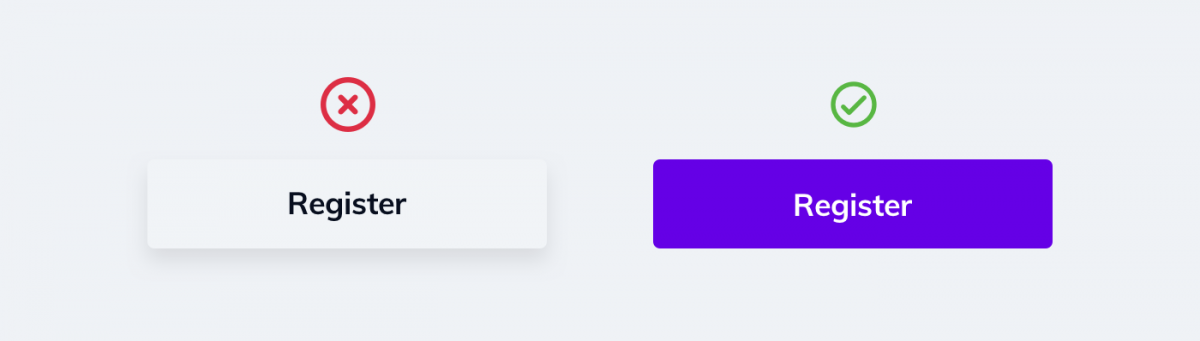
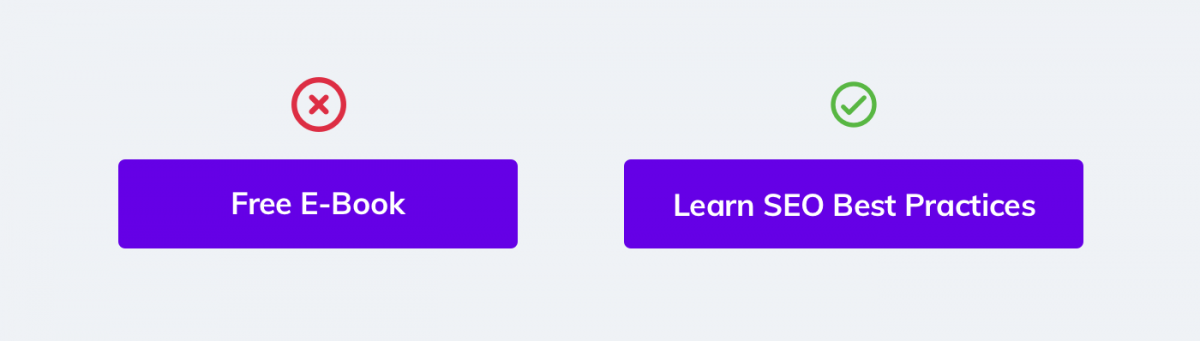
- 给按钮一个有意义的标签。诸如“完成”、“发送”或“下载”之类的操作,取决于上下文,听起来过于模糊,因此请确保您的访问者知道当他们单击按钮时究竟会发生什么。

- 给按钮一些空间和对比。对比度意味着按钮很容易被访问者注意到(请记住视力受损者的对比度和尺寸标准)并且不会与背景颜色混合。留出空间意味着页面上没有杂乱的东西会分散访问者对 CTA 按钮的注意力。

- CTA 描述应该鼓励行动,所以使用简单但强大的动词来激励您的访问者实际单击该按钮。

- 按钮应紧跟报价和独特的销售主张说明。不要试图不惜一切代价将其放置在折叠上方,因为将其放置在错误的位置可能会导致摩擦。如果可能的话,把它放在上半部分,但这不是必须的。
如果您的着陆页较长,您可以重复该按钮,以便它也可以在最低部分使用。通常,建议在页面上包含一个 CTA,但这在很大程度上取决于页面的设计,因此请保持合理的数量。
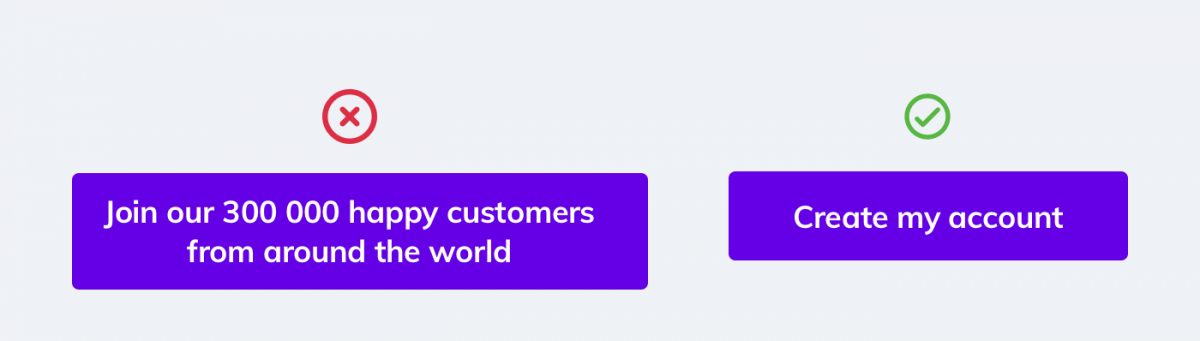
- 保持 CTA标签简短。太长的标签可能不可读,而且看起来很奇怪(更不用说它们在移动屏幕上看起来很糟糕)。

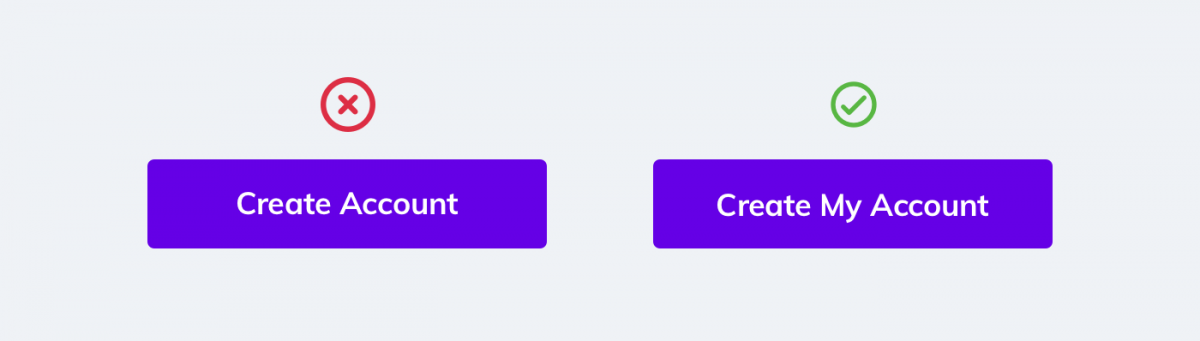
- 包括人称代词,如“你”、“我”、“你的”、“我”或“我的”。他们将帮助您的访客通过他们自己的眼睛看到您的报价。

关键外卖
CTA 是客户旅程的终点线。让您的访问者觉得值得通过它,所以不要让他们猜测按钮后面隐藏着什么动作。
#5. 亲吻您的 Shopify 登陆页面
做什么?保持简单。
如果在优化您的 Shopify 登录页面时,您绝对应该记住一个想法,那就是 KISS 原则(“保持简单,愚蠢”或“保持愚蠢简单”)。好吧——以用户为中心的设计同样重要 ?

即使您的产品非常复杂,也没有理由让潜在客户听起来和看起来很复杂。目前,它作为访问,为清晰,和简单的,你可以。
以他们可以理解的方式向您的观众展示您的软件或产品的强大功能。否则,他们怎么会认为它对他们有用?
您希望向可能具有与您不同的知识或技能水平的客户展示产品。因此,您再次将买家的角色置于关注的中心,并尝试像他们一样思考。
关键要点
保持您的着陆页简洁明了。避免使用复杂的描述和行话,但不要跳过有关您产品的重要部分。
#6. 保持内容清晰、一致和相关
简单很重要。但清晰度也是如此。
您的访客根据他们在社交媒体或谷歌广告中看到的内容登陆您的商店,这意味着他们心中有一定的意图和期望。
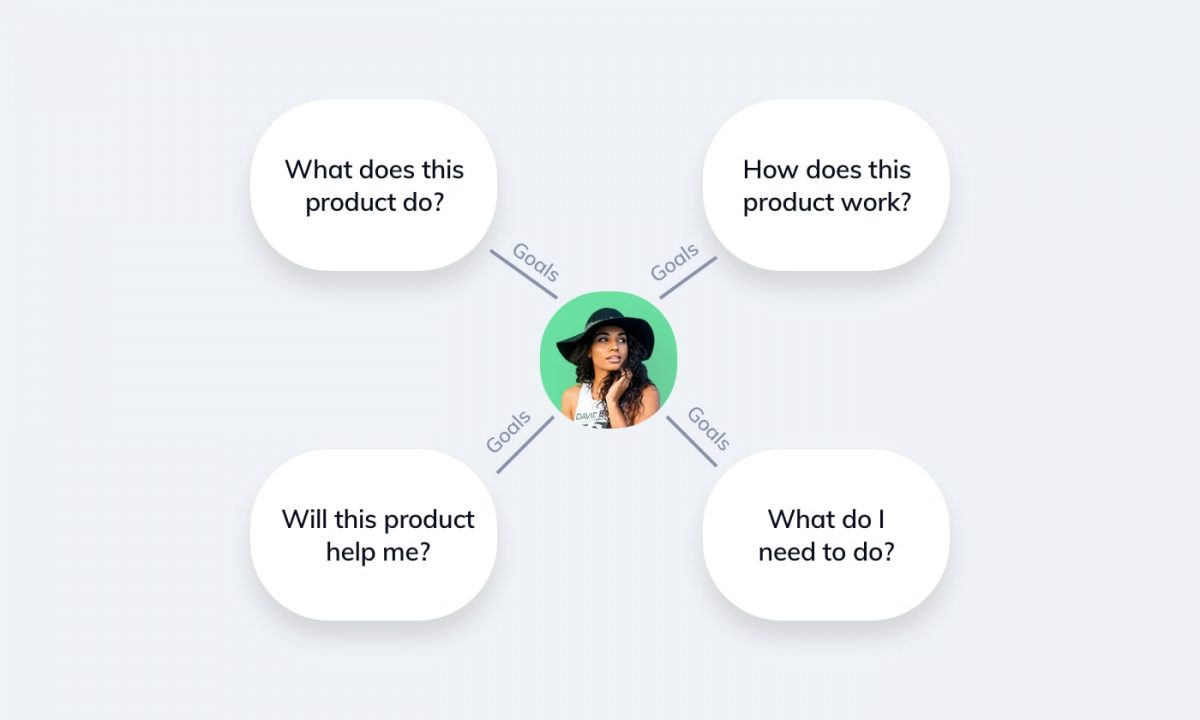
现在,想象一下你是你自己的客户——作为一个不熟悉你的着陆页的人,你会寻找什么?
怎么样:
- 这个产品有什么作用?
- 这个产品是如何工作的?
- 这个产品对我有帮助吗?
- 我需要做什么?

您的 Shopify 登录页面应该已准备好并易于识别所有这些问题的答案。为了帮助您的客户“消化”页面内容,请以各种方式呈现以增强视觉清晰度。例如:
- 使用要点。它们将内容分开,从上到下自然地引导读者的眼睛。如果您要列出多个项目(例如产品优势),它们会很棒。
- 使用相关图像支持您的内容,以帮助您的访问者消化所有信息。但是请注意您使用的图像。很容易造成混乱,使访问者不知所措。
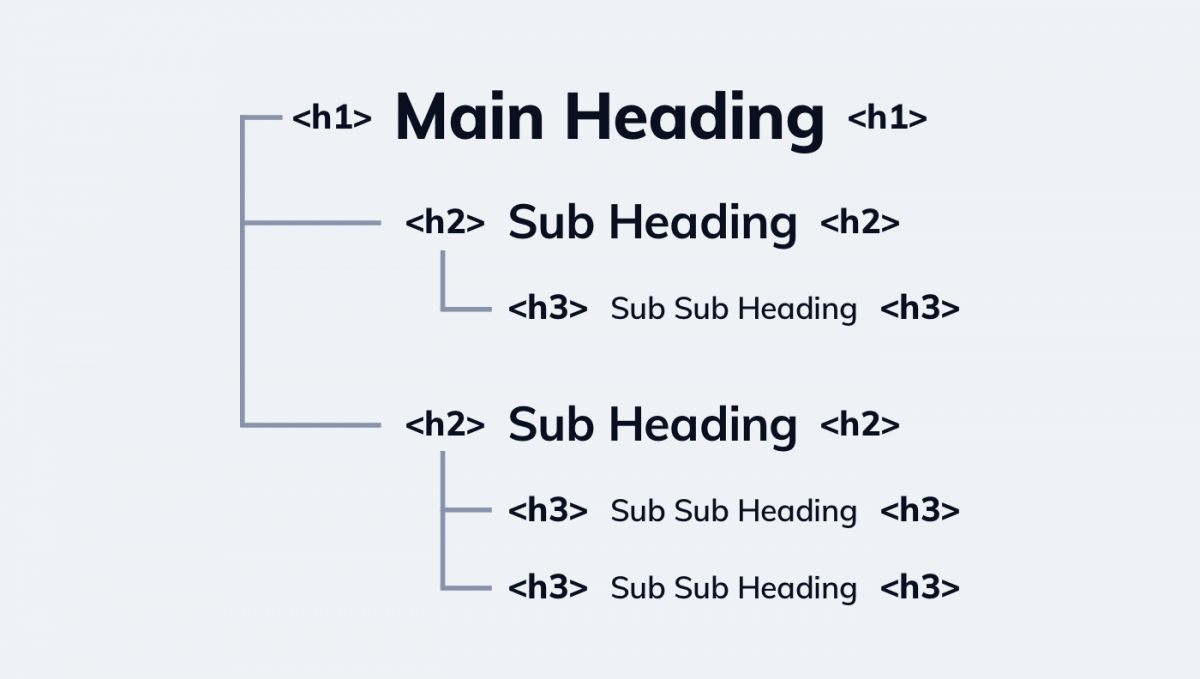
- 使用各种标题。H1 应该每页只使用一次,但还有五个 (H2-H6 * )。将您的内容安排成合乎逻辑且有意义的部分。

*重要提示:标题应按降序使用,这意味着 H1 应后跟 H2(而不是 H3 或 H6)。有什么好处?一个干净的登陆页面,可供人类和屏幕阅读器阅读。
关键要点
保持整个登陆页面的内容清晰一致。避开不相关的信息,并确保您的访问者了解此页面的内容以及其中的内容。
#7. 专注于标题和英雄形象
主要标题 (H1) 和英雄形象是最先吸引访问者注意力的内容。
我们的大脑只需0.013 秒即可识别图像,只需约 3-5 秒即可形成印象并决定网站是否提供我们想要的内容。然后,我们要么留下,要么继续寻找。

所以让那些秒数。
着陆页英雄图像与视频
如果你想知道什么更有效,图像或视频,那么根据统计,视频可以将转化率提高 86%。但这并不意味着,一张引人注目的图片就不能很好地完成工作。事实上,如果内容辅以图片,您的访问者阅读内容的可能性会增加80%。
同样,这一切都与连贯的信息有关。主图或视频应与着陆页标题副本配合良好,并支持您的报价的价值。
着陆页标题
您的 Shopify 登录页面的标题应清楚地说明您提供的解决方案的价值。
例如,H1 说“New and Used Books”非常直接但不是很令人兴奋,也没有明确告诉访问者您为他们提供了什么。“购买新书最多可节省 8 美元,旧书最多可节省 12 美元”——不完美,但听起来更好。
此标题文本可能以多种不同的方式编写,但最重要的是,您可以看到好处是显而易见的:与我们一起购物并省钱。

头条新闻是关于好处的。
>>预订我们的服务并节省时间。免去自己的麻烦。变得更聪明。感到放松。保持好状况。改善你的生活。让你所爱的人快乐...<<
这就是 Shopify 登录页面的标题应该传达的内容。
关键要点
向您的客户展示您的报价是多么有益以及它如何解决他们的痛点。应该通过页面内容很好地传达“缓解疼痛”的信息。
#8. 关注性能
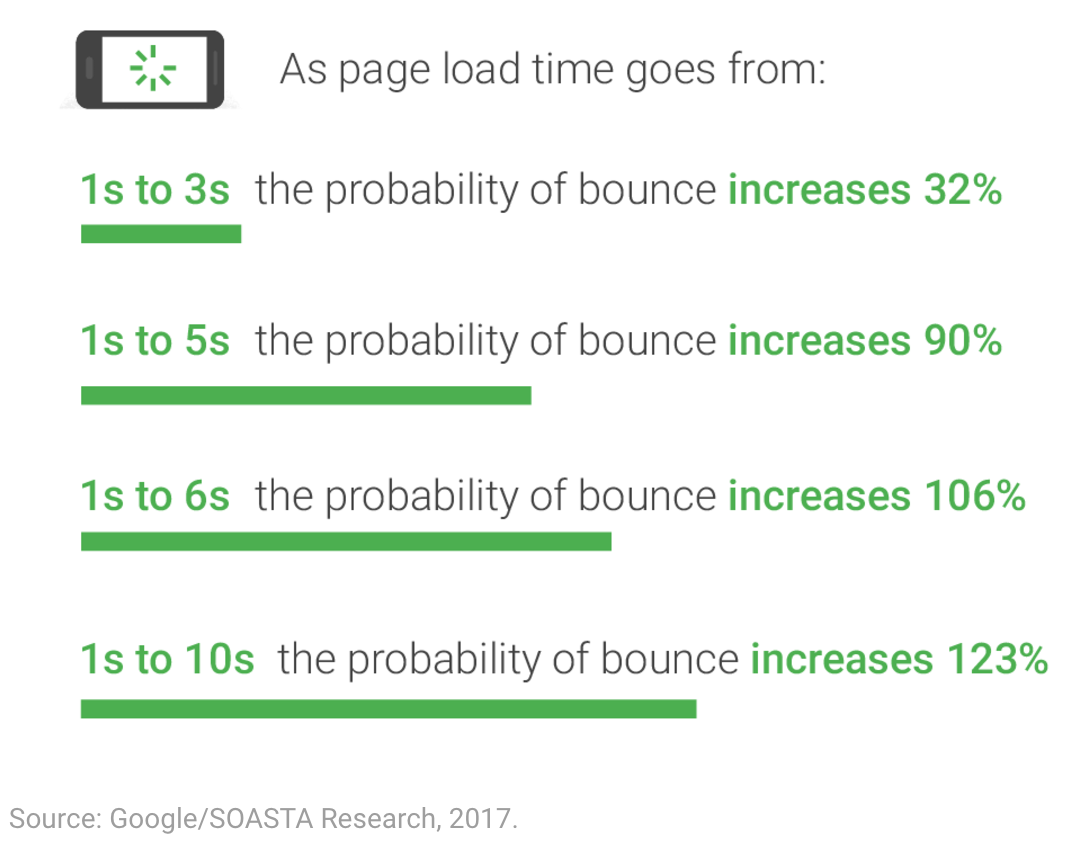
良好的网站性能很重要。很多。

您网站的速度(包括登陆页面)对您的品牌认知度、客户的信任度和忠诚度以及潜在客户离开的时间——恼怒和失望——有着巨大的影响。
速度适用于您的 Shopify 登录页面的桌面版和移动版。毕竟,已经是 2020 年了,人们希望随时随地查看网页,否则他们会关闭并忘记它。

实际等待时间是多少?两秒。这是47%的消费者期望从网页加载的平均时间。多一秒钟,40% 的人会离开网站。
在 Shopify 登录页面/网站速度优化方面需要牢记什么?
有几个因素,例如(但不限于):
- 所用图形元素的大小和重量
- 内容量(副本)
- 已安装插件的数量和质量
- 过度使用“注意力吸引器”(例如弹出窗口)
- 不可靠的托管
关键要点
缓慢的着陆页加载时间可能是高跳出率背后的一个主要原因。定期测试您的网站速度,以检测可能影响客户体验的任何潜在瓶颈……和耐心。
用于数据收集的着陆页优化工具
着陆页优化意味着对页面上可见的每个元素进行分析和改进。因此,如果您已经启动并运行了一个登陆页面,这并不意味着您需要将它活埋并从头开始设计。
你怎么能找出什么有效,什么无效?通过测试您已有的内容,找出页面上存在的哪些元素需要改进。

测试着陆页可用性
登陆页面(或网站)可用性测试的基本含义是检查您的页面是否为访问者提供了良好的客户体验。
有几个因素会影响良好的体验,例如清晰度、相关性、可用性(例如页面加载速度、服务器正常运行时间或没有断开的链接)、响应能力,仅举几例。
目标范围非常广泛,尽管我们不打算详细介绍可用性,但作为电子商务企业家,您可以借鉴其中的一些原则,向更好的着陆页优化迈进一步。
因此,您可以做的是跟踪用户在 Shopify 登录页面上的操作。为此,您将需要一个热图工具。
热图会告诉你什么是热的,什么不是
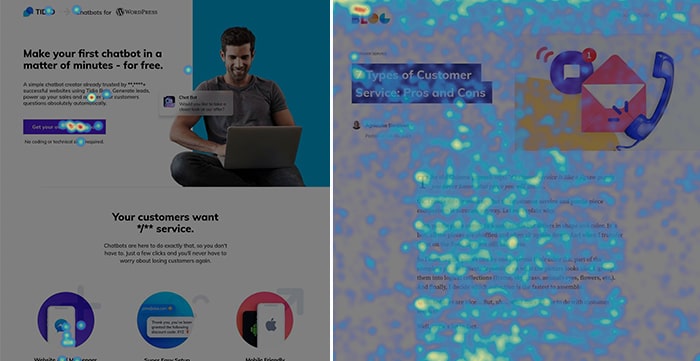
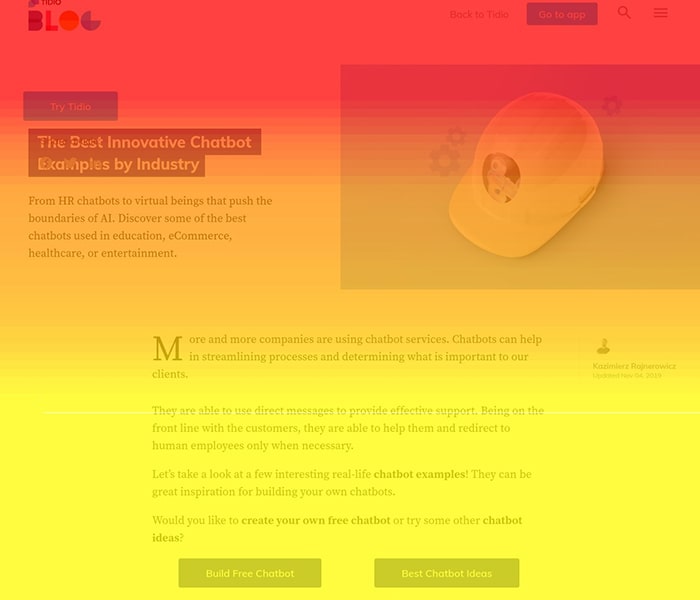
网站热图(或热图)工具生成访问者行为(他们采取的行动)的可视化表示。它们显示网页的哪些单个元素最受用户的关注。
随着热图,你可以了解你的访问者寻找和他们做你的着陆页是什么。热图工具记录和可视化点击(或在移动设备上点击)和滚动。
由于它是热图,最受欢迎的区域用红色标记,而最不受欢迎的区域用蓝色标记。

有不同类型的热图可以收集有关用户的不同见解,例如:
不同类型的热图
有不同类型的热图可以收集有关用户的不同见解,例如:
- 他们单击(或点击)页面上的哪些元素
- 他们滚动的距离和速度
- 他们移动和暂停鼠标指针的位置

在上面的例子中,你可以看到我们主页的哪些元素在我们的用户中是“最热门的”。
热图告诉我们什么?
了解用户在浏览着陆页时的行为将帮助您回答许多关键问题,从而使您能够识别需要改进的弱点。例如:
我的访问者会点击 CTA 按钮吗?
如果 CTA 被忽略,则意味着它不足以引起访问者的注意。也许由于杂乱、低颜色对比度、大小、模糊标签或奇怪的位置而看不到它?
哪个 CTA 按钮被点击的频率更高?
如果您的着陆页上有多个 CTA 按钮,请检查哪一个获得的点击次数更多。也许不那么受欢迎的已经过时了,或者只是需要一个微妙的调整。
我的访问者滚动多远?
您的访问者是否只滚动到一半、跳到底部,或者甚至没有检查折叠下方的内容就立即退出?这可能是指向内容中某些缺陷的指标。
也许这不是他们期望看到的,因为广告文案与着陆页文案不一致?或者标题没有解释您实际提供的内容?或者也许最重要的信息位于折叠下方而不是上部?

他们是否专注于我希望他们做的事情?
您希望访问者点击 CTA 按钮。但是,您会看到他们尝试点击甚至无法点击的图像或图标。您可能还会注意到他们的关注点非常不一致,或者他们花了很多时间分析您内容的某些部分。
这可能意味着您的布局有些混乱。可能需要参观者注意的元素太多了?结果,他们不知道他们应该关注什么。或者一些图形元素看起来好像是交互式的并建议可以单击它们?或者也许某段内容很难理解,所以访问者会停下来想一想?
Shopify 着陆页 A/B 测试
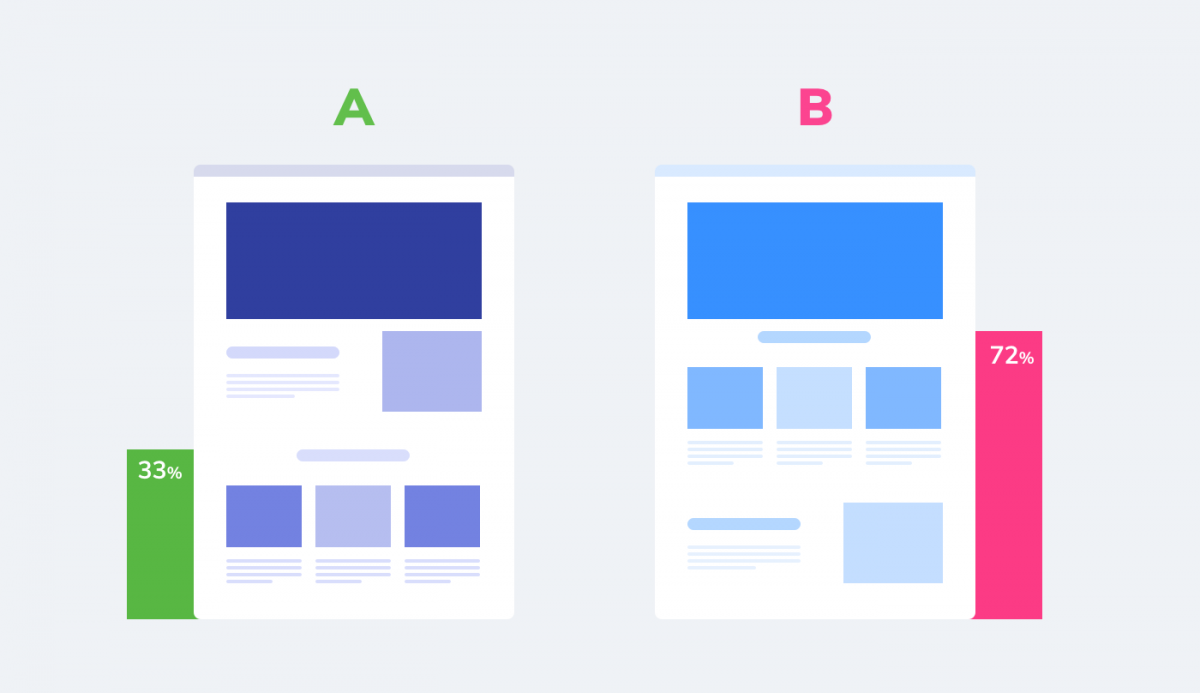
A/B 测试在CRO(转化率优化)过程中非常流行和有效。

当您设法确定着陆页设计或内容中的一些潜在错误时,请修复您认为最紧迫的错误。接下来,运行 A/B 测试以了解您引入的更改是否使您的着陆页获得更多点击。
在着陆页上进行 A/B 测试的内容
以下着陆页元素可以进行 A/B 测试:
- 文案(内容、排列、长度)
- 标题(即使是一个词也能产生很大的不同)
- 您的报价(也许您提供的不是他们真正想要的)
- CTA(位置、标签、颜色、大小、字体)
- 产品描述(它们是否简单且以利益为导向?)
- 图片和视频(使用英雄图片和不使用英雄图片测试您的页面)
关键要点
使用热图工具,您可以查看用户如何看待着陆页上的某些元素,并发现页面设计和内容中的薄弱环节。A/B 测试允许您同时运行两个着陆页版本,以便您可以查看哪个版本在参与度和点击率方面表现更好。
Shopify 着陆页优化:常见问题解答
本部分包含文章中未讨论但与 Shopify 登录页面相关的最常见问题的答案集合。什么是平均着陆页转化率?
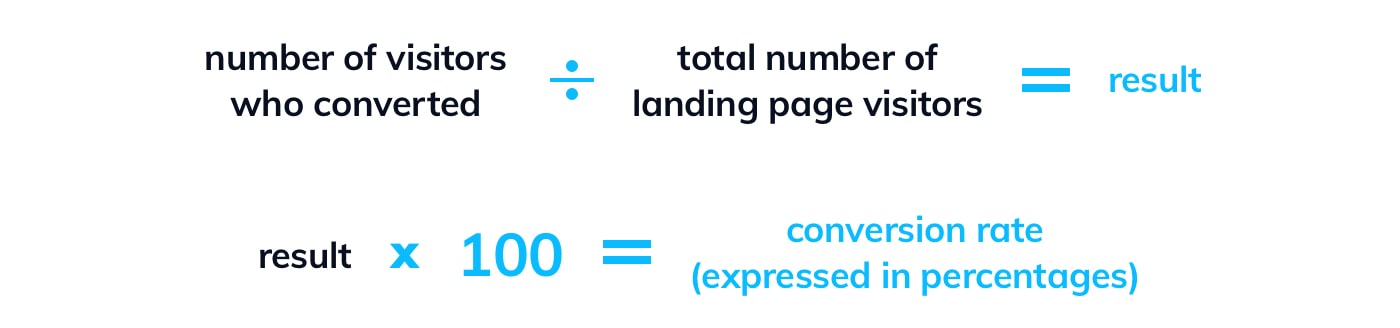
根据 WordStream 的数据,所有行业的平均着陆页转化率约为2.35%。前 25% 的着陆页(就性能而言)的转化率几乎是 5.31% 或更高的两倍。前 10% 的目标网页的转化率为 11%。着陆页转化率是如何计算的?

如何为我的 Shopify 登录页面吸引免费流量?
从在社交媒体上吸引您的关注者开始。每当您发布帖子时,请记住添加与业务相关的主题标签,以便其他用户发现您的个人资料和粉丝页面。如果您举办比赛,那么社交媒体也是病毒式提升您的着陆页的好地方。为分享您帖子的人提供一些奖励。
另一件值得尝试的事情是积极参与在线(利基)社区。通过回答他们提出的问题(例如 Quora、论坛、博客评论部分)来帮助他们的成员。
良好的 SEO 还将帮助您的潜在客户发现您的页面。将关键字合并到您的着陆页副本中,以吸引寻找像您这样的产品的客户。
如果你有一点作家的气质,那就主动提出在某人的博客上写一篇客座文章,以便在文章发表很久之后继续吸引新的读者。
您还有其他关于 Shopify 产品页面的问题希望我们回答吗?让我们知道!


Manage your online banking
Morbi lorem proin morbi tempor risus. Nisl lobortis diam id faucibus pretium vitae suspendisse sed accumsan.
Sodales morbi tristique elit cursus gravida. Ullamcorper commodo eget pulvinar pretium. Condimentum rhoncus
commodo amet nec auctor nibh vel mi blandit.
Neque ultrices nunc condimentum morbi risus tincidunt. Vel arcu lacus non ornare. Porttitor in rhoncus magna
augue adipiscing.
- Manage your time so you’ll get more done in less time
- Cut expenses without sacrificing quality
- Attract and retain quality, high-paying customers